Node 的安装
安装过程中除了对安装位置进行修改外,其他的都选择默认项就可以,我的安装位置选择为 D:\nodejs\,安装之后在命令行中分别输入node -v和npm -v会显示出对应的 node 及 npm 版本号。

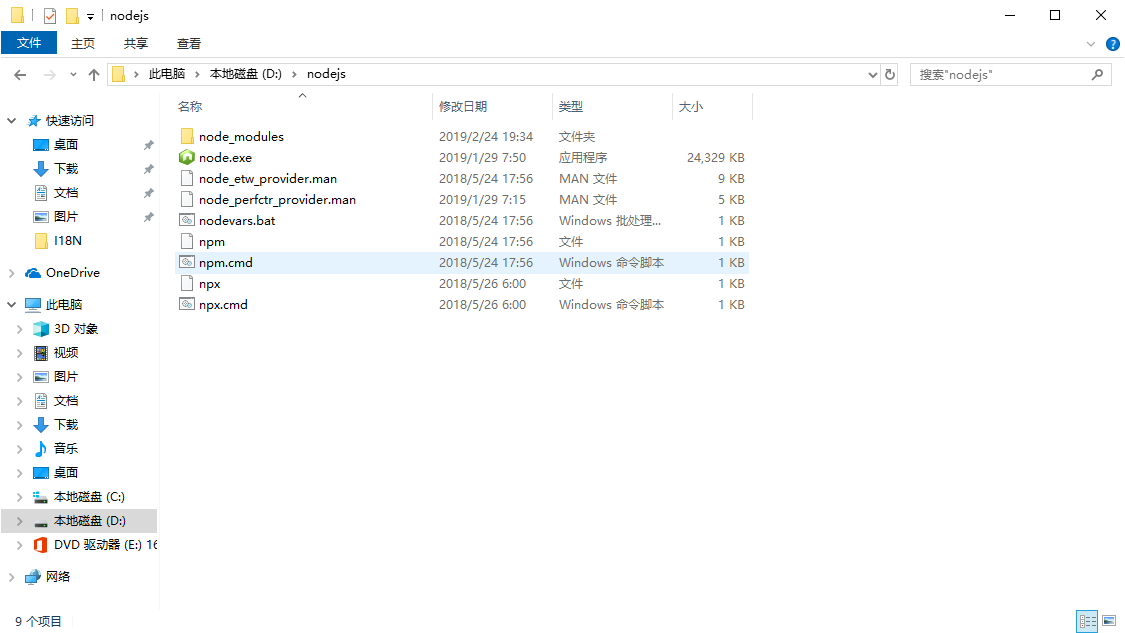
刚刚安装完成之后,nodejs 的目录如下所示。

Node 路径修改
接下来要修改 npm 安装全局模块的路径和缓存 cache 的路径,这样做是因为默认路径都在 C 盘,而我们并不想过多的占用 C 盘空间。
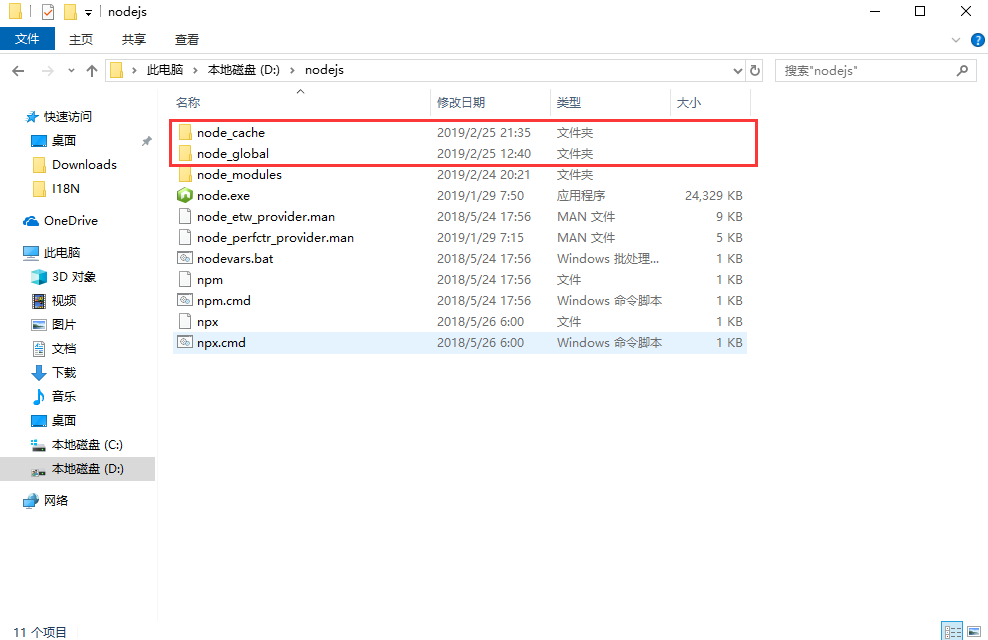
在修改路径前先在 D:\nodejs\下创建 node_global 和 node_cache 文件夹。

然后在命令行中输入以下指令:
1 | npm config set prefix "D:\nodejs\node_global" |
上面的指令为修改路径,现在让我们验证下路径修改是否成功:首先通过 npm 全局安装一个模块,如果这个模块被下载到我们指定的文件夹中,则说明修改成功。
1 | npm install express -g |

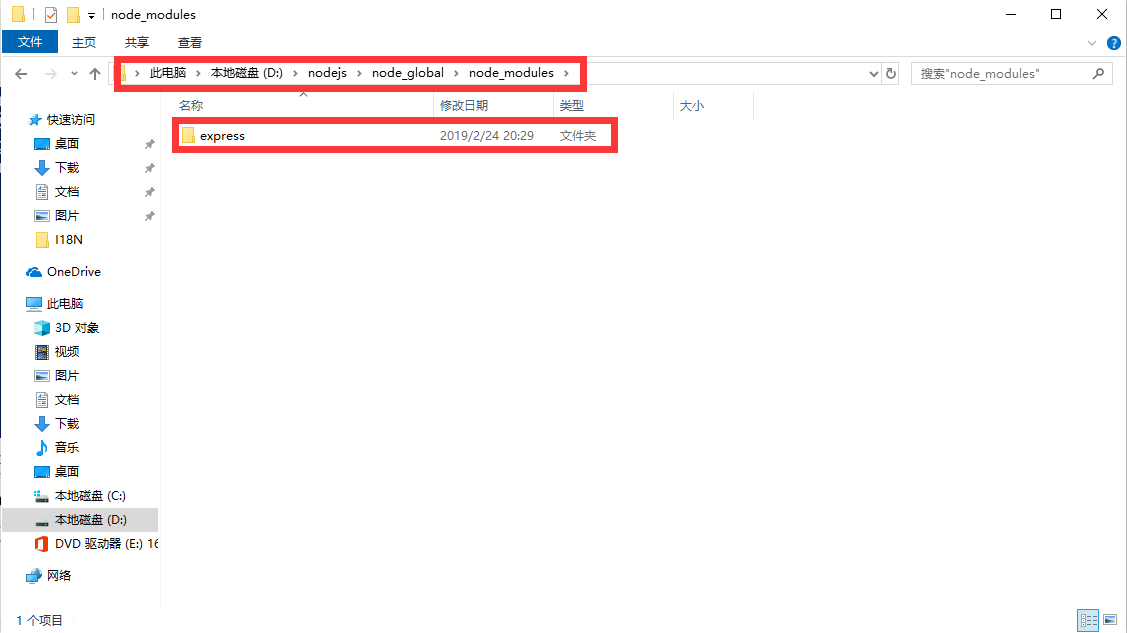
检查 D:\nodejs\node_global 文件夹,在里面的 node_modules 中发现刚刚全局安装的 express 模块,说明上述对路径的修改已经成功。

Node 环境变量修改
因为我们刚刚修改了模块的全局安装路径,所以需要修改相应的环境变量以保证在 Node 使用过程中,可以找到正确的位置来引用模块,操作如下:
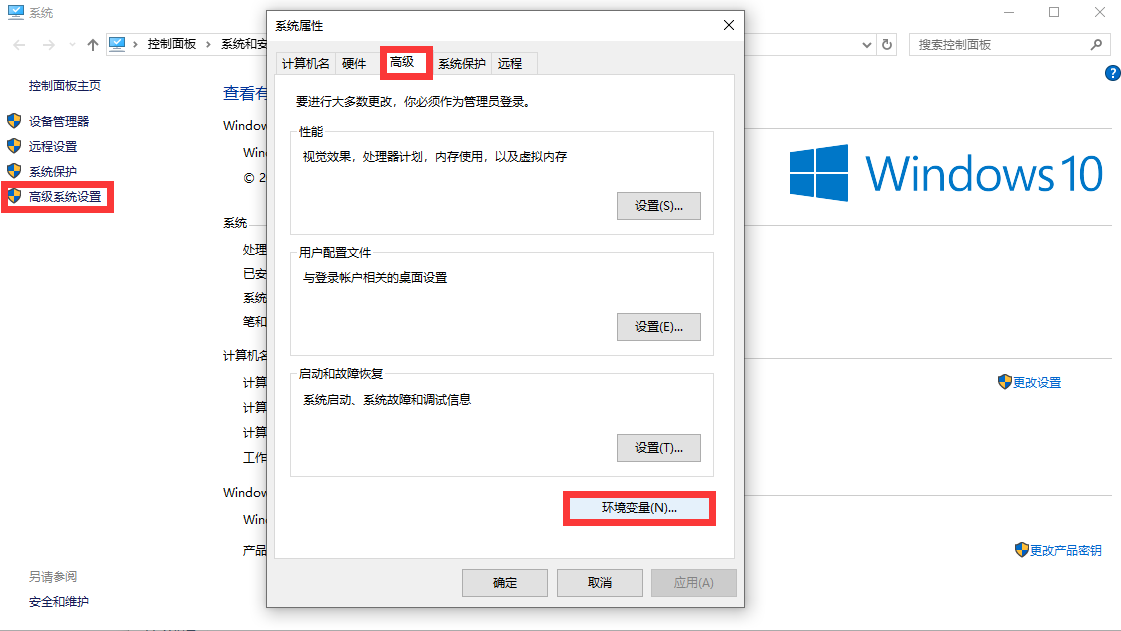
我的电脑 - 右键 - 属性 - 高级系统设置 - 高级 - 环境变量

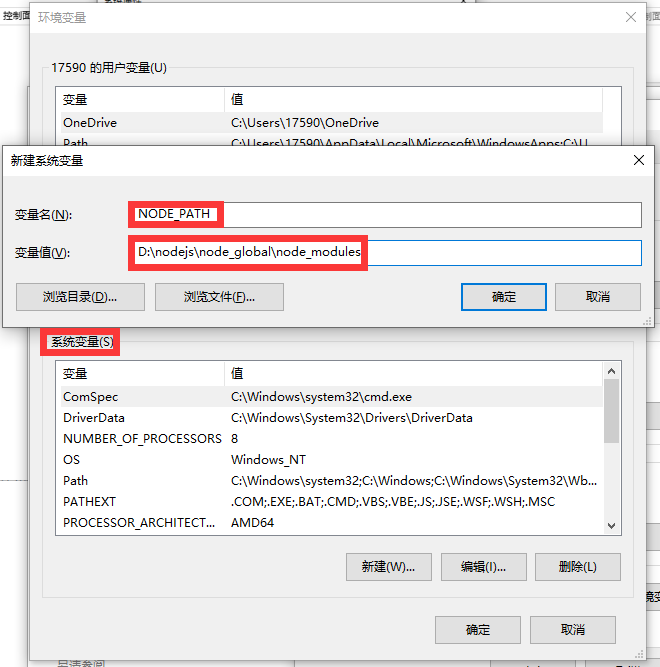
在“系统变量”下新建NODE_PATH,输入:D:\nodejs\node_global\node_modules。

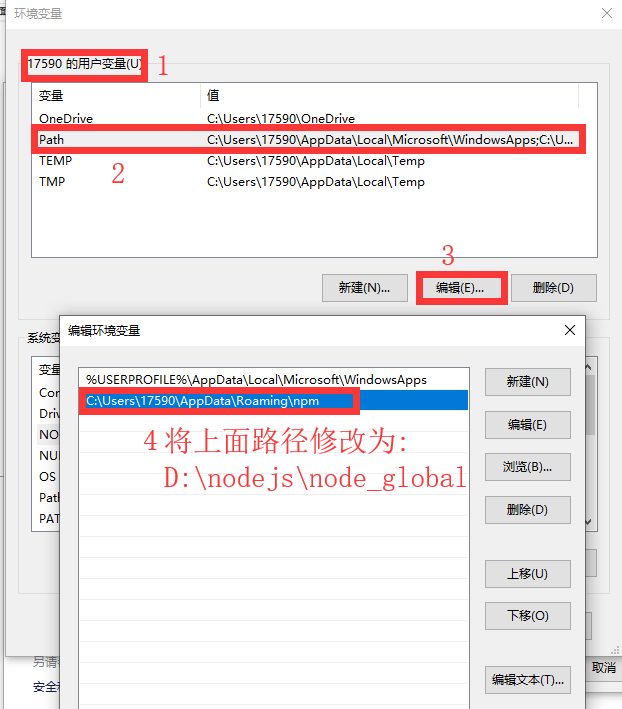
在“用户变量”下的Path中用D:\nodejs\node_global替换C:\Users\17590\AppData\Roaming\npm。

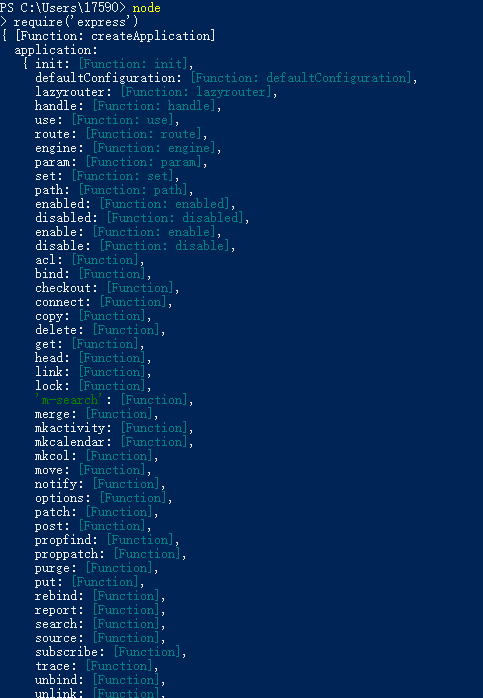
环境变量修改完成之后,打开一个新的命令行窗口,先输入node,按回车进入 nodejs 的交互式命令控制台,然后输入require('express'),如果能够正常显示 express 模块的信息,则说明环境变量的修改也成功了。

使用淘宝镜像
接下来修改 npm 配置,使用国内的淘宝镜像以保证模块下载的稳定性和速度,下列两种方式二选一即可。
1 | # 安装cnpm模块 |

