格式化上下文(Formatting context)是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用
BFC
BFC形成条件
块级格式化上下文(Block formatting context,简称BFC)是一个独立的渲染区域,它规定了内部block-level box如何布局,并且内部block-level box的布局丝毫不受BFC外部区域的影响。下面是形成BFC的条件,满足任意一条即可
- 根元素,即
<html>。 float的值不为none。overflow的不值为visible。display的值为table-cell、table-caption、inline-block、flex、inline-flex之一。position的值为absolute或fixed。
BFC布局规则
- 内部block-level box会在垂直方向,一个接一个地放置。
- 属于同一个BFC的两个相邻block-level box会发生垂直外边距重叠,而属于不同BFC的相邻block-level box则不会发生垂直外边距重叠。
- 每个盒模型的
margin-box的左边,与包含块的border-box的左边相接触(对于从左往右的格式化,否则相反)。 - BFC的区域不会与浮动元素重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,外面的元素也影响不到容器里面的子元素。
- 计算BFC的高度时,浮动元素也参与计算。
关于垂直外边距重叠,如果两个外边距都是正数,那么取最大值。如果两个外边距都是负数,那么取两者中绝对值大的那个。如果两个外边距一正一负,那么取两者的和。
BFC作用
- 通过触发block-level box形成BFC,阻止它与在它之前的浮动元素发生重叠,此时如果宽度允许,它们会并排显示在同一行。
- 如果一个父元素内部拥有浮动子元素,通过将父元素设置成BFC,可以让父元素包含浮动子元素。
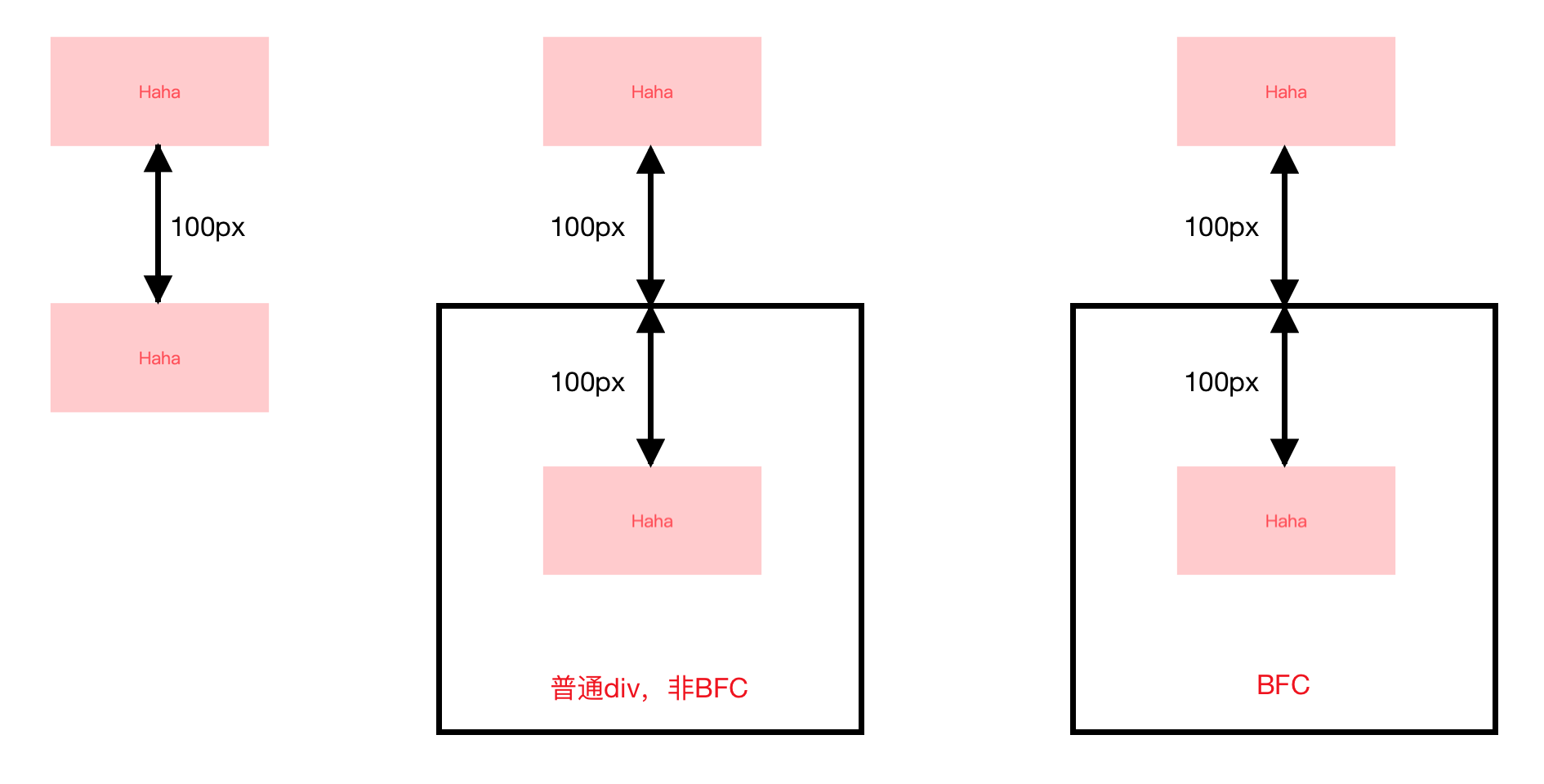
- 两个相邻的block-level box之间会发生垂直外边距重叠,通过将其中一个用BFC包裹,则可以避免垂直外边距重叠的发生(有歧义,请看后面的解释)。
关于第3点作用,是有歧义的,请看下方图片。通过图片可以看出,就算不用BFC包裹,而用普通的block-level box包裹,也会有同样的效果

IFC
IFC形成条件
行级格式化上下文(Inline formatting context,简称IFC)用来规定了内部inline-level box如何布局。与BFC的形成条件不同,只要一个block-level box内仅包含inline-level box时,这个外部的block-level box就会变成一个IFC
IFC布局规则
- 子元素水平方向横向排列,并且垂直方向起点为元素顶部。
- 子元素只会计算横向样式空间,垂直方向样式空间不会被计算。
- 在垂直方向上,子元素的对齐规则由
vertical-align决定。 - 能把在一行上的框都完全包含进去的一个矩形区域,被称为该行的行框。行框的高度是由内部的元素决定的。
- 行框一般左右边紧贴IFC,但浮动元素会优点排列。
- 行框的高度由行高计算规则来决定,同一个IFC下不同行框的高度可能会不同。
- 当一个行框内包含的多个子元素的总宽度不够时,它们的水平渲染规则由
text-align决定。 - 当一个子元素的宽度超过行框时,该子元素会被分割成多分,分布在多个行框内。如果该子元素设置了不允许折行,那么超出的部分会溢出行框。

