原理

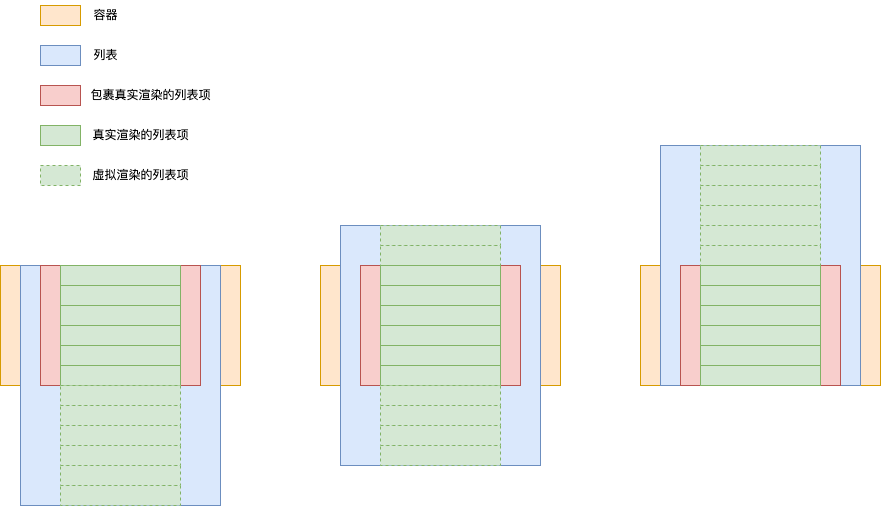
容器的高度是给定的,且通过设置 overflow: auto 让它的子元素可以滚动。
列表只设置一个 height 属性即可,它的高度由列表项高度和列表项个数决定,它存在的意义是使得滚动条可以正确显示。
列表项分为真实渲染和虚拟渲染两种,真实渲染的列表项需要被包裹起来,然后对包裹层设置 transform: translateY(container's scrollTop)。如果不这么做,以第二个图为例,会导致第三个真实渲染列表项出现在第一个虚拟渲染列表项的位置。
进阶
- buffer:不单单真实渲染出现在容器可视范围内的列表项,对超出的前后 n 个也进行真实渲染。
- 动态高度:每一个列表项的高度可能不同。
- 具有头部元素:比如 h5 场景下,虚拟列表上方还有一块信息展示区。为了避免处理两层滚动的麻烦和用户体验问题,可以将上方的信息展示区放入虚拟渲染列表的“列表”上方,这样全局就只有一个滚动条了。

