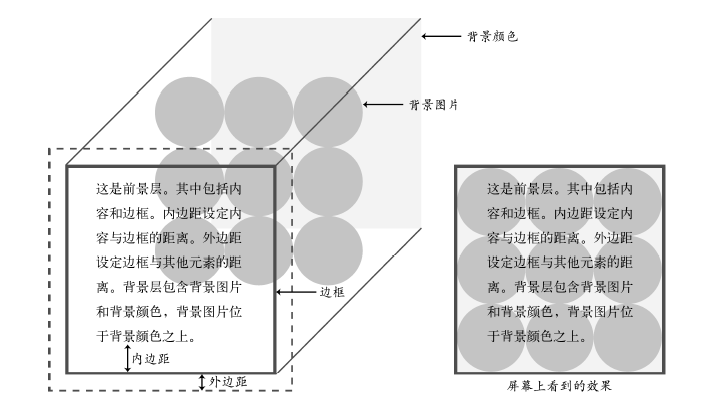
背景结构图

background-color
通过这个属性可以指定盒模型的背景颜色。
background-image
格式为:background-image: url(图片路径/图片文件名)。
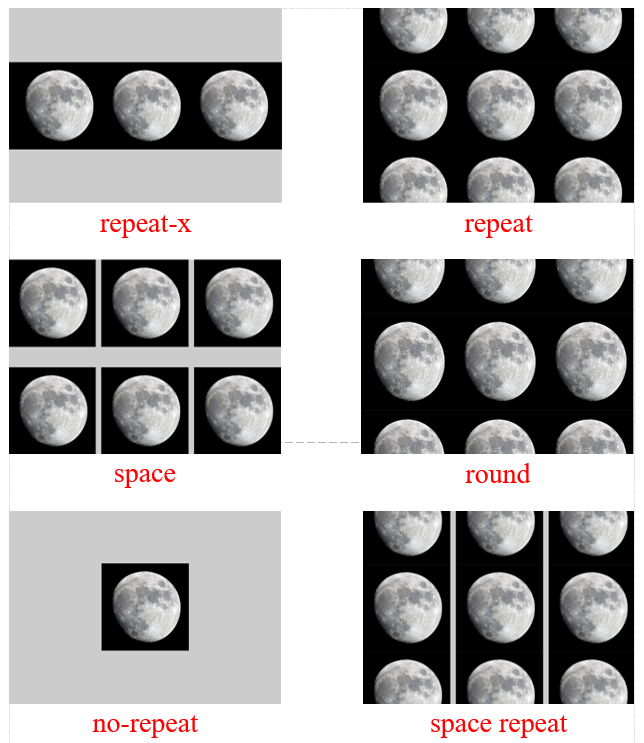
background-repeat
该属性用于定义背景图片的重复方式。

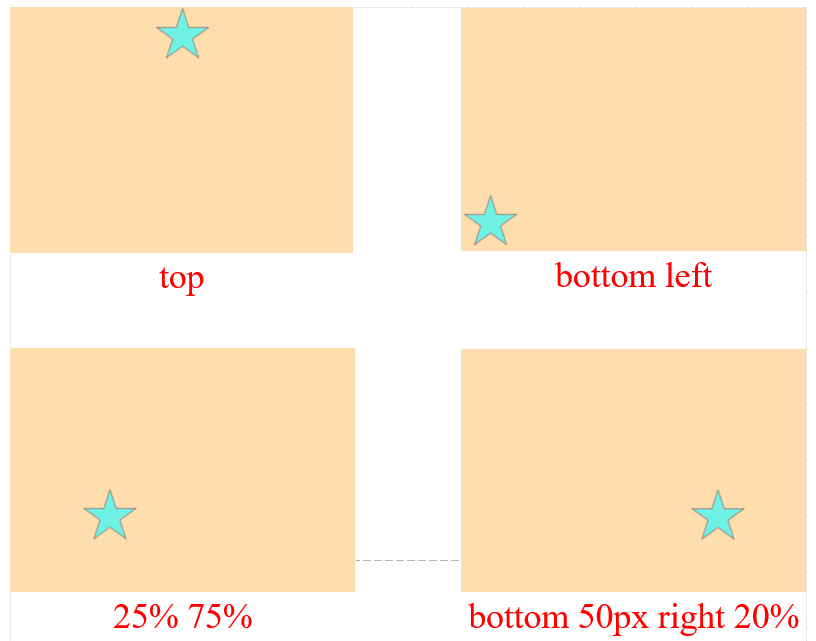
background-position
该属性用于定义背景图片的位置,该属性的值可以是:关键字、百分比、绝对或相对单位的数值,也可以将关键字与百分比或数值配合使用。
关键字包括:top、right、bottom、left和center。

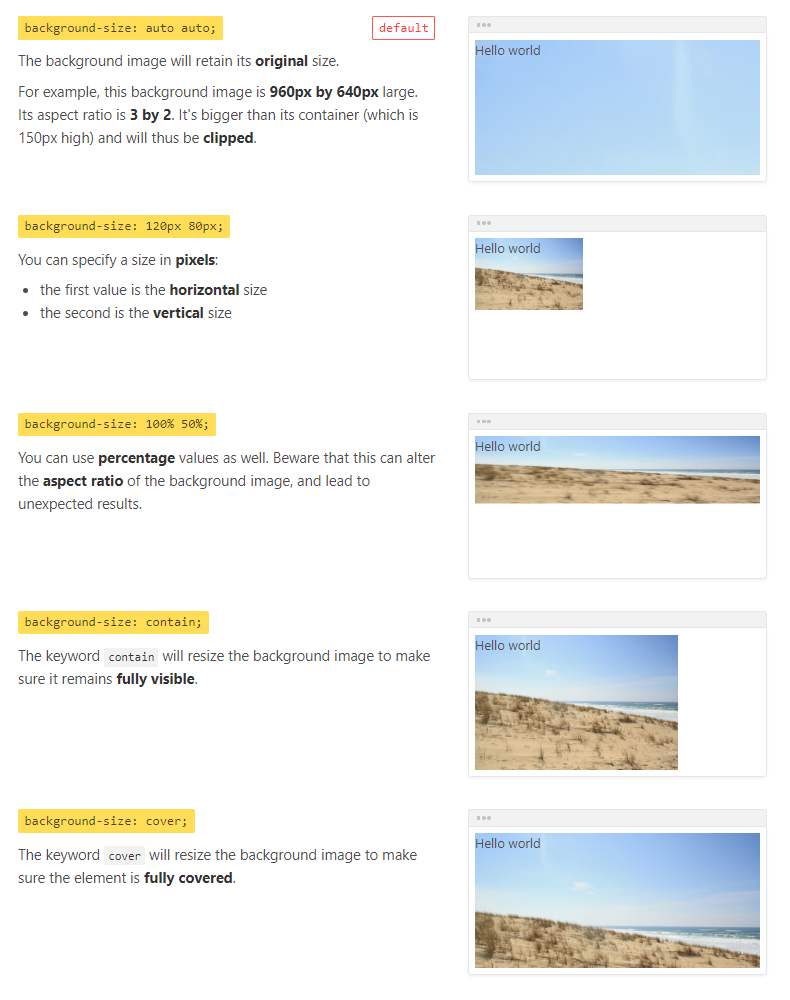
background-size
该属性用于定义背景图片的大小。

background-attachment
该属性用于定义背景图片是否随元素滚动而移动。这个属性的默认值是scroll,即背景图片随元素移动。如果把它的值改为fixed,那么背景图片不会随元素滚动而移动。
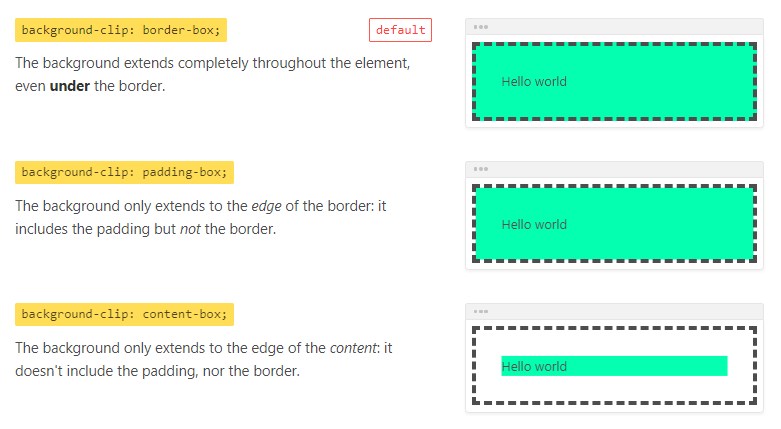
background-clip
该属性用于定义背景图片的覆盖范围。

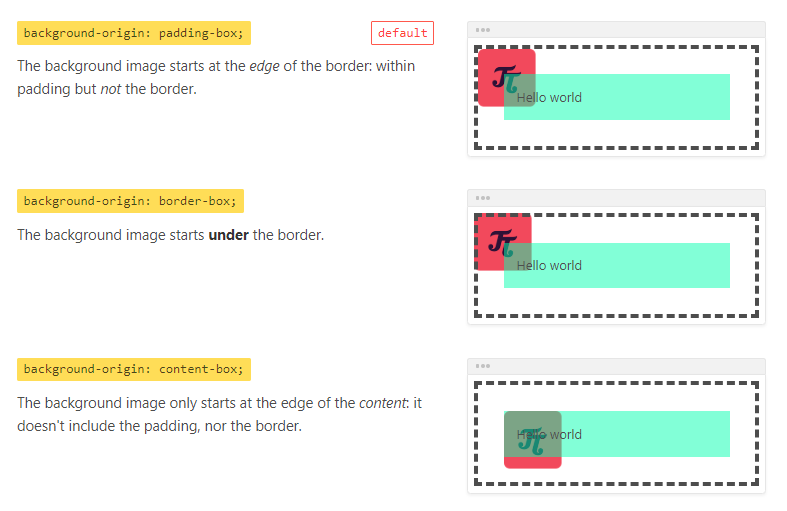
background-origin
该属性用于定义背景图片的起点位置。

background
background属性是有关背景的简写属性,这里需要注意的是,当background-position和background-size同时出现时,应写为background-position/background-size。且如果想指定background-size,则必须指定background-position,否则背景图片不会呈现。
多背景图片
直接上例子:
1 | #background-demo { |
在background中先定义的背景图片显示在上方,或者说更接近前景。所以demo1.png显示在最上方,demo3.png在最下方。
背景渐变
background-image属性除了可以指定背景图片外,还可以定义背景的渐变效果。
linear-gradient
linear-gradient使用步骤:
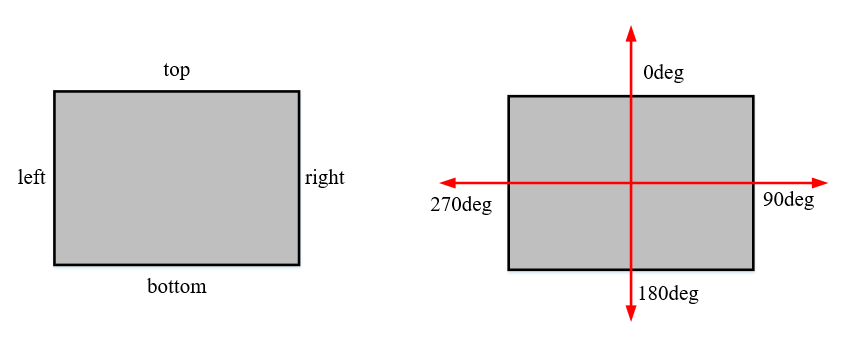
- 确定渐变方向:渐变方向有两种定义方式:关键字和角度。当未指定渐变方向时,默认为
to bottom,也叫作180deg; - 在渐变方向的不同位置处,定义渐变点:渐变点的个数不能少于两个。如果为同一个渐变点设定两种颜色,会得到突变效果。
首先通过下图理解渐变方向。

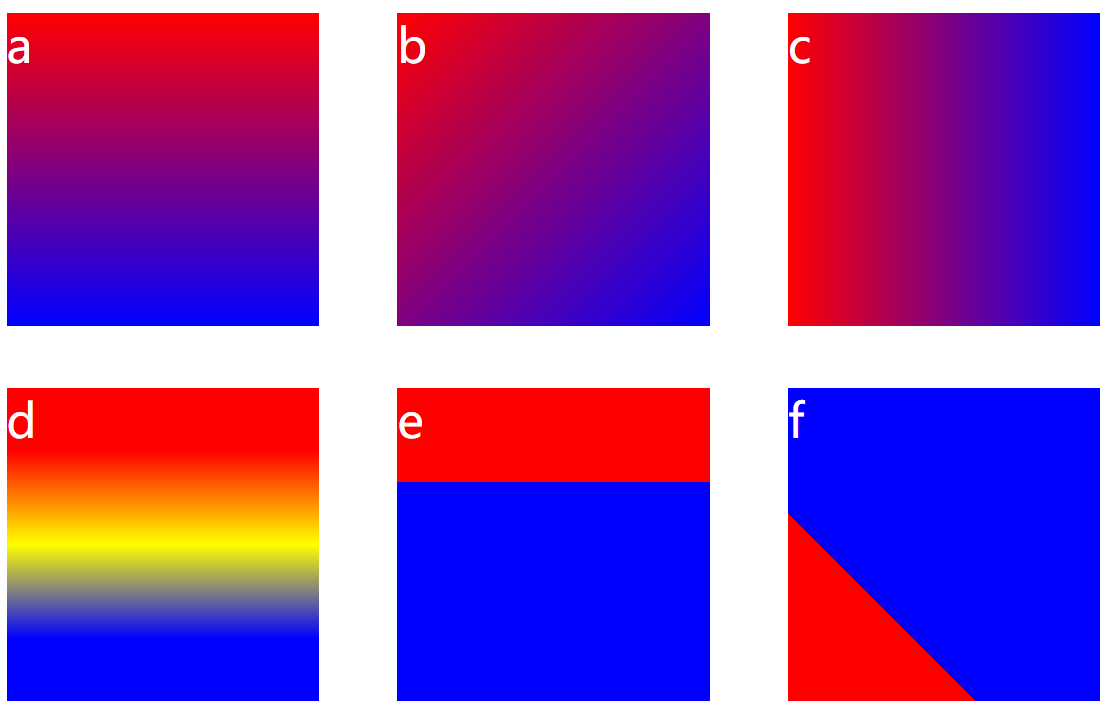
然后就可以上例子了。
1 | <div id="outer"> |

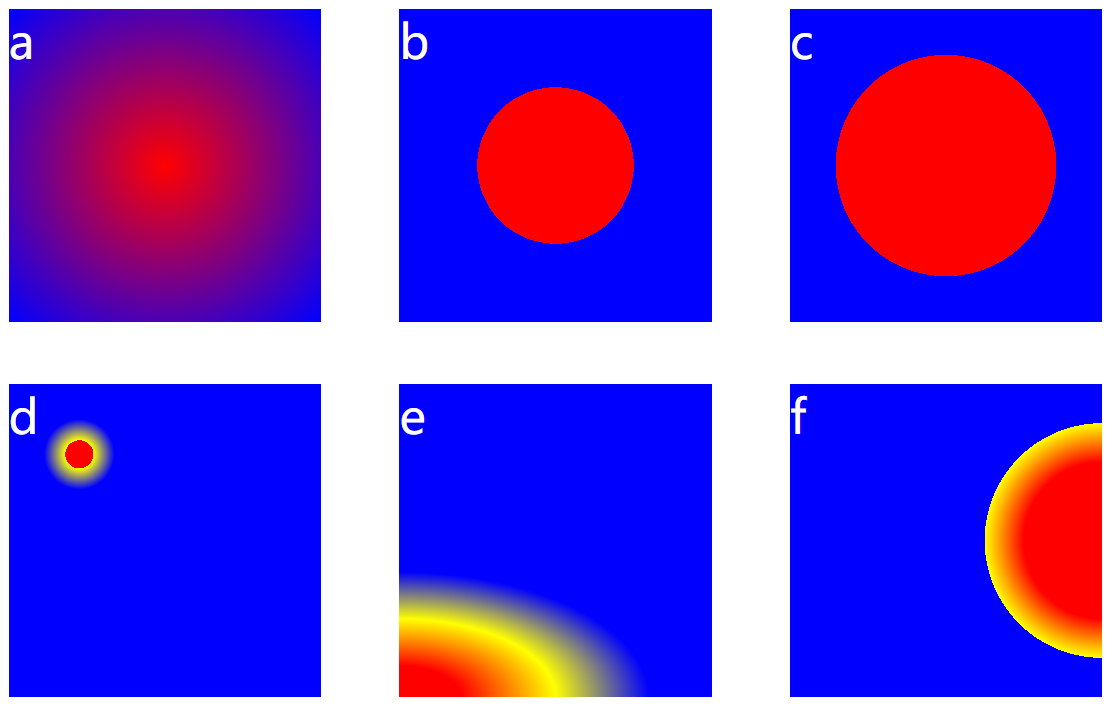
radial-gradient
linear-gradient时需要设置渐变方向。而使用radial-gradient时则需要设置渐变的形状、大小和位置:
- 形状:
circle或ellipse(默认); - 大小:
closest-side:渐变从圆形(或椭圆形)中心开始,到距离中心最近的边终止;closest-corner:渐变从圆形(或椭圆形)中心开始,到距离中心最近的角终止;farthest-side:渐变从圆形(或椭圆形)中心开始,到距离中心最远的边终止;farthest-corner:渐变从圆形(或椭圆形)中心开始,到距离中心最远的角终止;12rem:会生成一个直径为12rem的圆;40px 30px:会生成一个X方向宽40像素、Y方向高30像素的椭圆形。
- 位置:使用
at定义渐变中心的位置,例如at center或at top 100px right。
1 | <div id="outer"> |

重复渐变
规则相同,就是在前面加上repeating-前缀

