理解盒模型
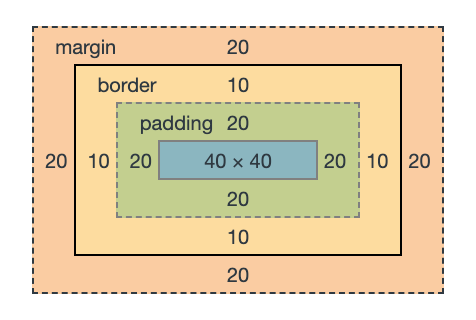
- 盒模型由四个部分组成:内容区、内边距、边框、外边距
- 盒模型中有四种盒子:
content-box、padding-box、border-box、margin-box

盒模型和元素的大小
- 盒模型的大小和元素的大小不是一回事
- 盒模型的大小是
外边距+边框+内边距+内容区 - 元素的大小取决于
box-sizing属性,它有两个值:content-box(默认):此时元素的width和height属性设置的是内容区的宽度和高度border-box:此时元素的width和height属性设置的是边框+内边距+内容区的宽度和高度
- 块级元素在没有设置
width时,它的盒模型会始终填满其父元素的宽度。
盒模型种类
根据盒模型的不同,它们参与不同的格式化上下文
- block-level box:
display属性为block、list-item、table - inline-level box:
display属性为inline、inline-block、inline-table - run-in box:
display属性为run-in
margin和padding的注意事项
margin的top和bottom对非替换内联元素无效,例如:<span>和<code>margin和padding的属性值如果用百分比设置,那么都是相对于该元素包含块的宽度margin的属性值如果是auto,那么对应的外边距会自动占据包含块空间的所有可用空间
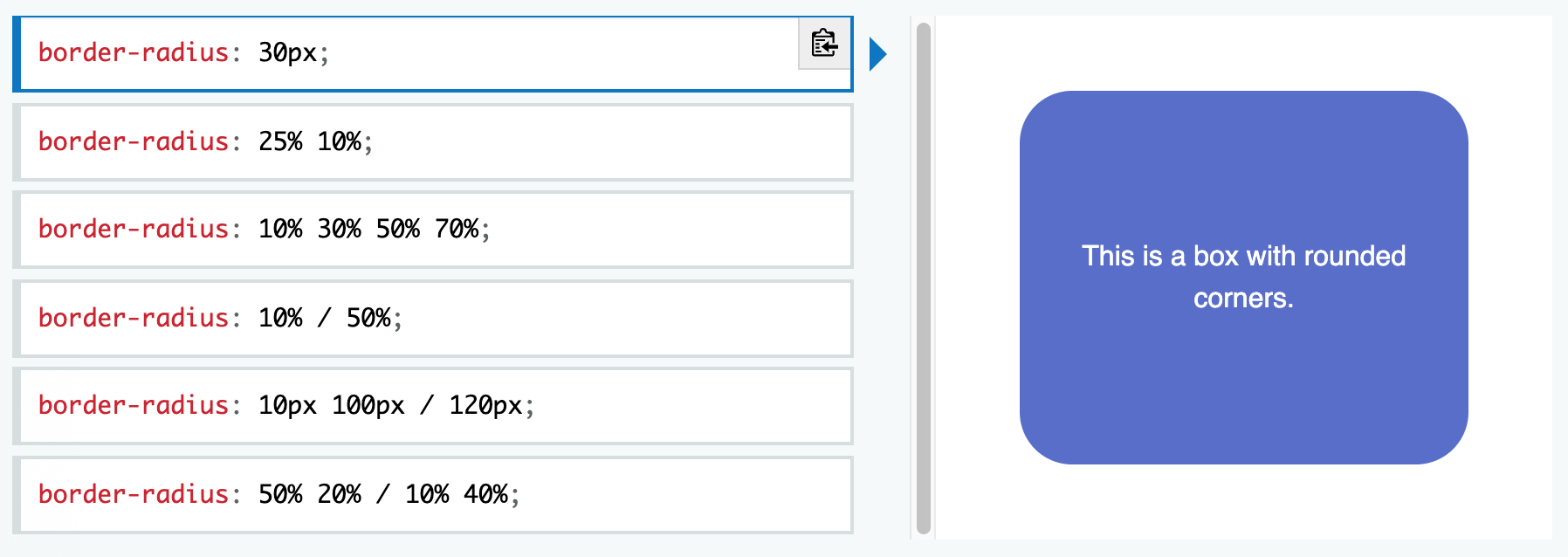
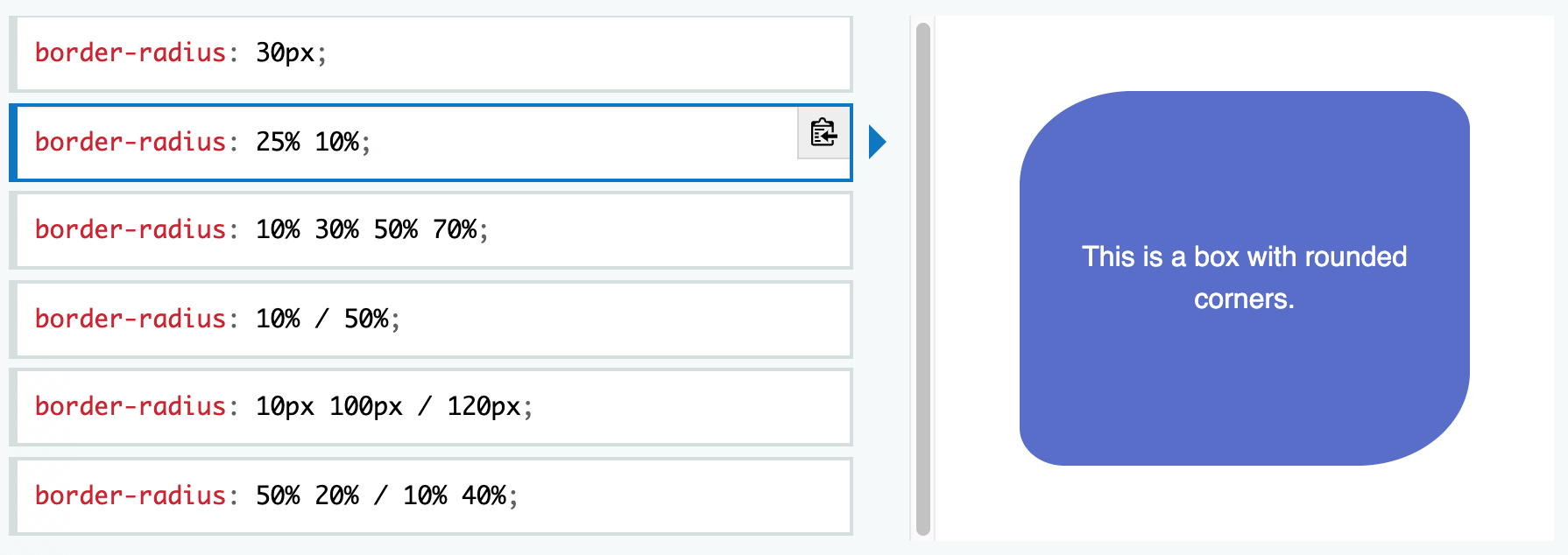
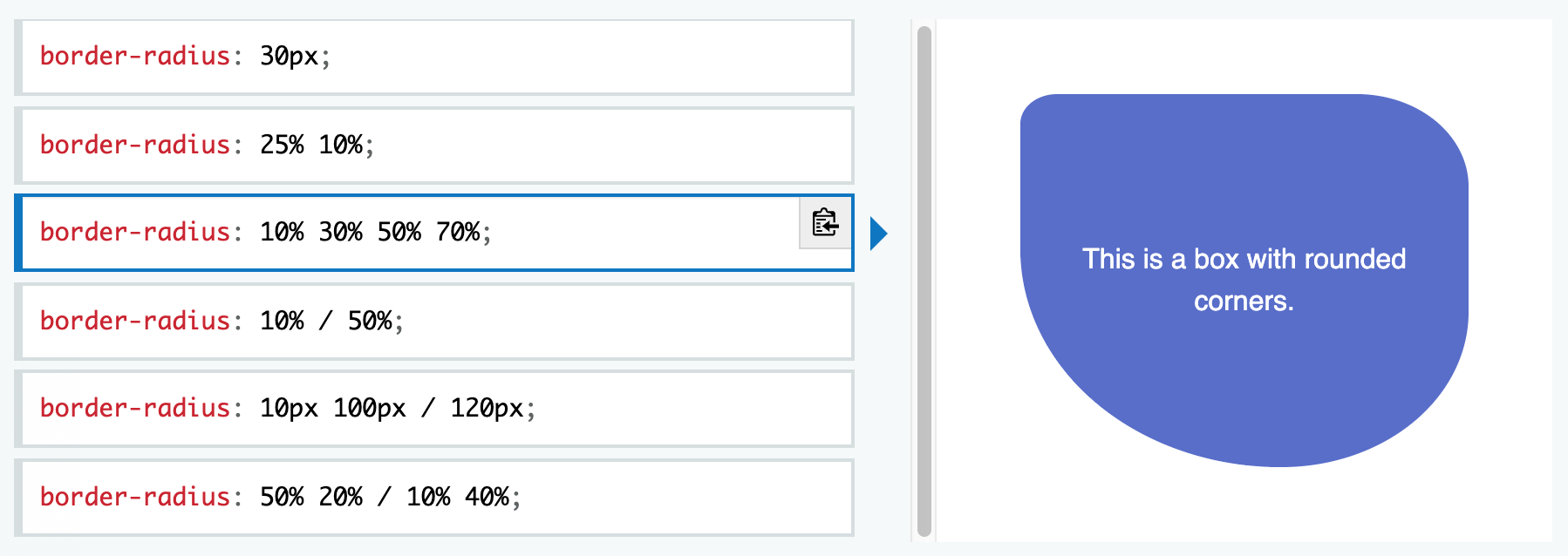
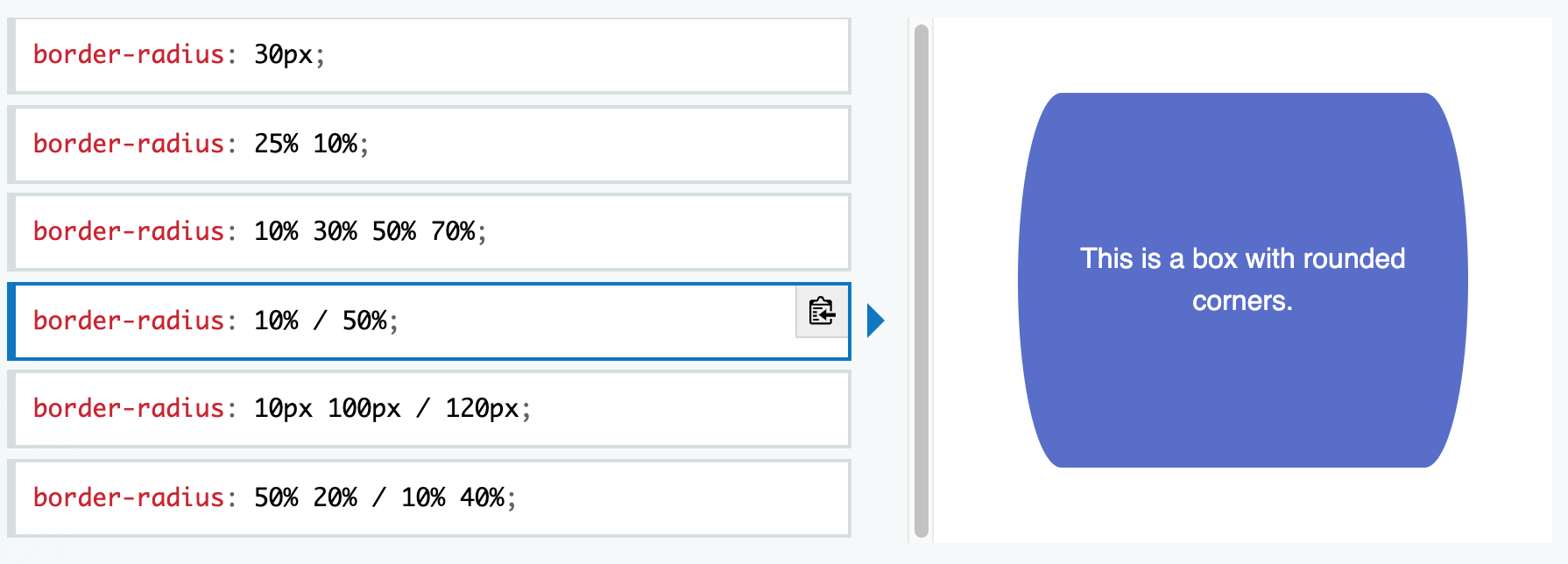
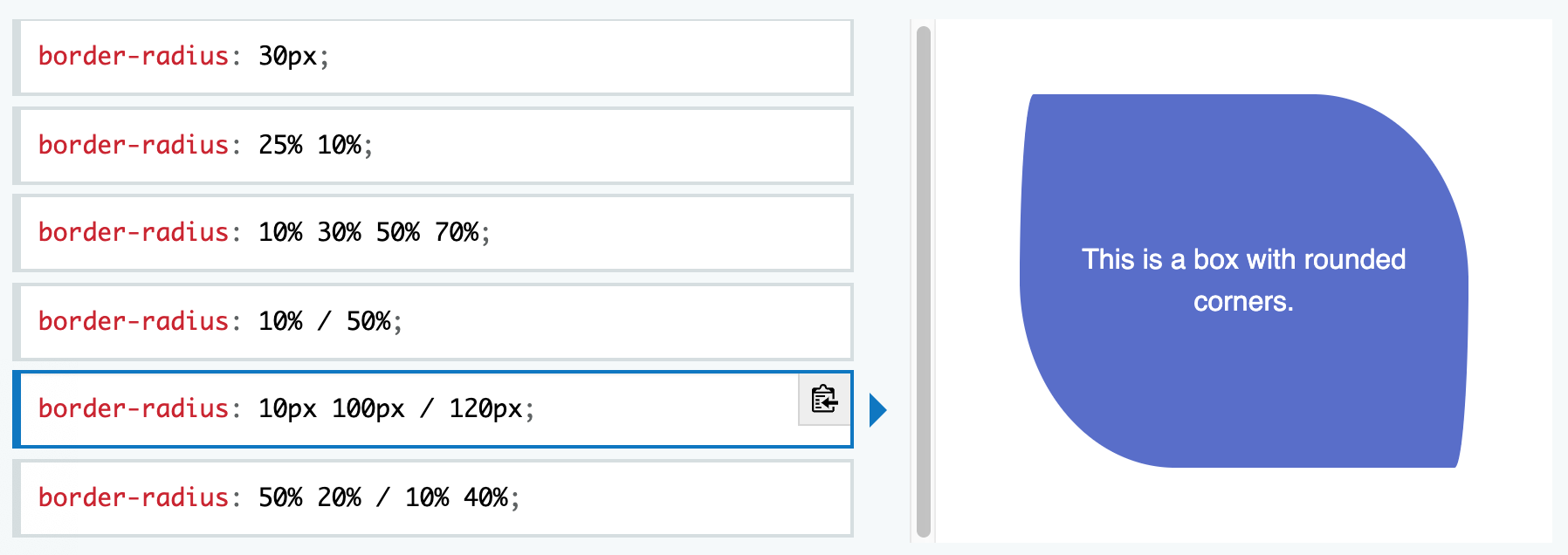
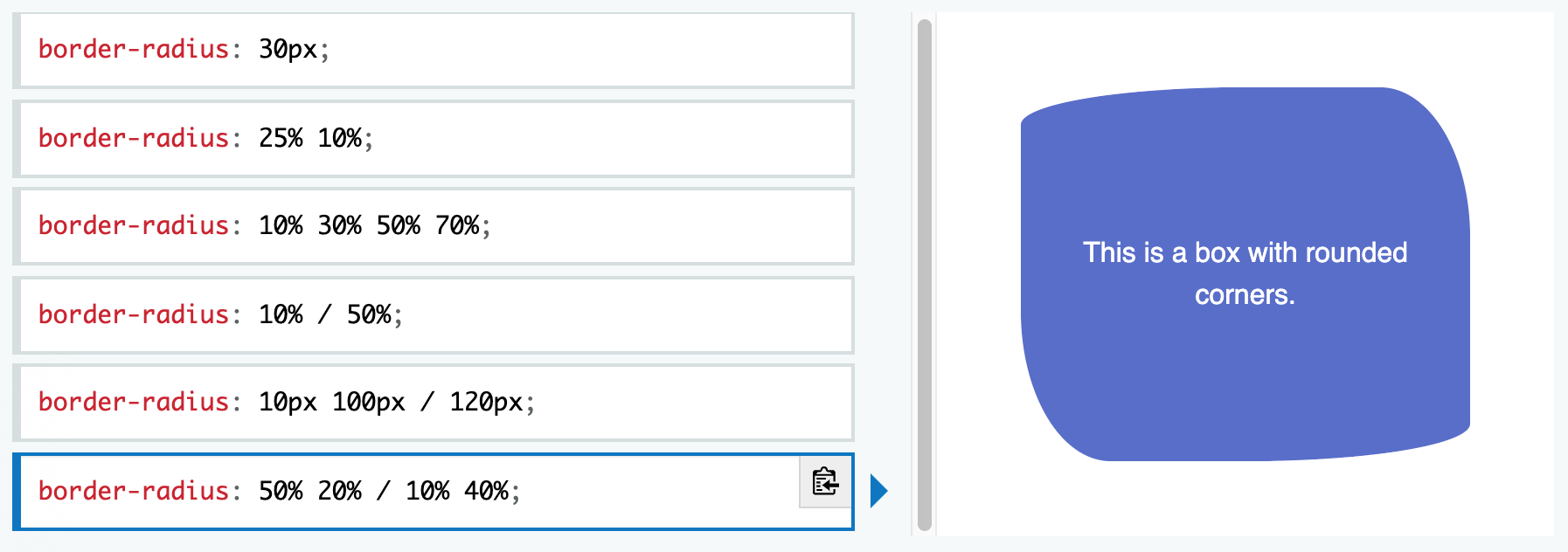
border-radius
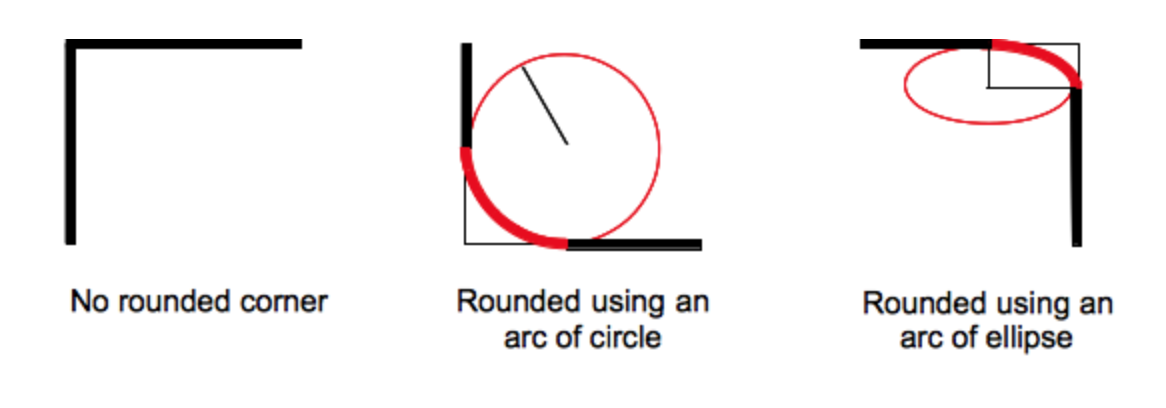
border-radius允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆

该属性是一个简写属性,是为了将border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius简写为一个属性
border-radius在设置椭圆形时,使用(/)分隔水平半轴和垂直半轴
1 | border-radius: 1em / 5em; |






box-shadow
box-shadow: inset <offset-x> <offset-y> <blur-radius> <spread-radius> <color>,需要特别注意的是,这些长度值需要指明单位!!!inset(可选):不使用inset则阴影在边框外,使用inset则阴影在边框内<offset-x>(必选):水平偏移量<offset-y>(必选):垂直偏移量<blur-radius>(可选):该值越大,阴影面积越大,阴影就越大越淡。不能为负值。默认为0,此时阴影边缘锐利<spread-radius>(可选):取正值时,阴影扩大。取负值时,阴影缩小。默认为0,此时阴影与元素同样大<color>(可选):颜色。默认颜色由浏览器决定
- 如果给出了第三个长度值,则它被解释为
<blur-radius>。如果给出了第四个长度值,则它被解释为<spread-radius> - 如果想设置多个阴影,则不同阴影规则之间需要使用逗号分隔。越靠前的阴影规则,对应的阴影越接近显示的表层
- 如果元素同时设置了
border-radius,那么阴影也会有圆角效果

